Siguiendo con la construcción de la tienda on line os voy a a contar uno de los puntos importantes. como crear los botones de "comprar" y "añadir al carrito".
Siguiendo con la construcción de la tienda on line os voy a a contar uno de los puntos importantes. como crear los botones de "comprar" y "añadir al carrito".Lo primero debes de tener una cuenta de Paypal y activarla. Registrarse es tan fácil como crear una cuenta de email. Después de cumplimentado accede a tu cuenta identificandote. El siguiente paso sera activar la cuenta. Yo lo hice ya hace tiempo y ya no lo recuerdo muy, pero debería haber algún enlace o aviso que te diga que has de activarla: "verificación de cuenta". Para activarla has de aceptar y te enviaran dos pequeños ingresos de unos céntimos a la cuenta de tu entidad bancaria, has de comprobarla y ver las dos cantidades que te han enviado, encontraras unas casillas donde has de poner exactamente la cifras en céntimos que te han enviado, luego las retiran.
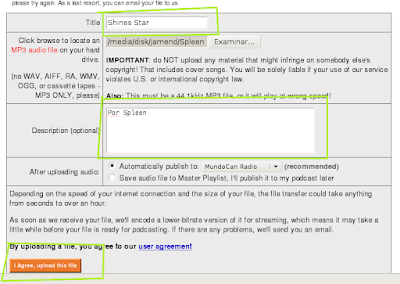
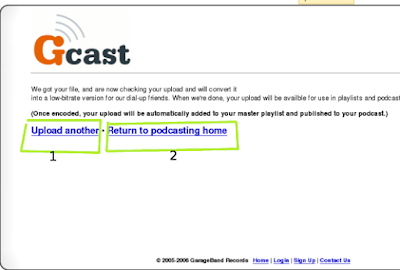
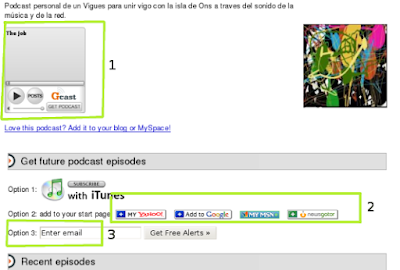
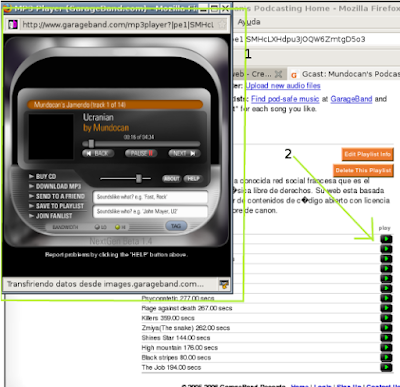
Mini tutorial grafico
Si todo es correcto ya tendrás tu cuenta activada y verificada.
ahora entra en la pestaña que dice "vender en su web". A la izquierda hay varios enlaces haz clic en "pago estándar". Veras varias opciones: "vender artículos sueltos", "Vender varios artículos con un carro de la compra gratuito de PayPal", "Cobrar tarifas periódicas o de suscripción". Clic en crear un botón de pago.
Primero hay un menú con varias opciones elegiremos "aceptar pagos por productos".
Luego tienes unas casillas en las que puedes elegir crear un botón "añadir al carro" o "comprar ahora". Escogemos "comprar ahora".
Escoge la primera el carrito de la compra ya lo haremos luego con los botones "Añadir al carro".
Has de poner un nombre al articulo por ejemplo "camisetas" y una id o referencia de producto.
Pon el precio y escoge la moneda.
Si necesita más de un precio para un artículo (p. ej., una camiseta con diferentes precios según las tallas), deja este campo de precio en blanco. En su lugar, en el campo Personalizar que se muestra a continuación, marca "Añadir menú desplegable con precio/opción" e introduce los precios en los campos de precio que aparecerán.
Puedes escoger menú desplegable con o sin precios. Puedes añadir un campo de texto: Un campo de texto es útil para que el comprador introduzca texto personalizado para las iniciales o el texto de un grabado o una camiseta personalizada por ejemplo.
Más abajo encontraras "personalizar aspecto" que sirve por si quieres crear un botón personalizado con tu propia imagen. Tienes varias opciones: hacerlo más pequeño, mostrar logotipos de tarjetas de crédito, el idioma y el texto del botón o utilizar tu propia imagen de botón. Para ello has de tener la imagen de tu botón alojada en algún sitio de Internet. Hay muchos servicios de alojamiento de imagenes. Si tienes un álbum de Picassa lo puedes alojar ahí mismo también puedes subir la imagen a tu blog y copiar el link. Has de pegar la ruta de la imagen en la casilla donde ves http//.
En el apartado envió pones los costes del envió a mayores. En la siguiente el impuesto correspondiente. "Id de cuenta de vendedor seguro" dejalo seleccionado, genera un código de seguridad que hace la transacción segura y te identifica como vendedor seguro.
Hay varios pasos más con opciones avanzadas pero eso en caso de que os interese lo probáis vosotros para lo que necesitamos ya tenemos suficiente.
Nos dará un código para añadir el botón a nuestra web. Debajo hay un enlace que dice volver para editar este botón. Volvemos y ahora creamos el botón añadir al carro, selecciona hora esa opción. Guarda los cambios y tendrás ya el de añadir al carro. Abajo del todo veras un enlace que dice "crear botón ver carro", pulsalo. Te da un par de opciones de personalización escoge a tu gusto y crea el botón te dará otro código. El de "ver carro" sólo necesitas añadirlo uno por sitio web.
Haciéndolo de esta manera tienes tres botones uno para la compra directa del producto, otra para añadir al carro y seguir comprando y otro para ver la suma de los productos y saber cuanto te estas gastando (ver carro de la compra) como podéis ver en el ejemplo.
Pega los códigos en tu blog.
En este punto me he encontrado con un problema que es que el código si lo introduces en una entrada no funciona, cuando quieras publicarla que te va a decir que el HTML es incorrecto, si le dices eliminar HTMl incorrecto te borrara parte del código y no funcionara la seguridad por ejemplo y te saldrá un aviso de Paypal sobre eso.
La forma es creando un blog para cada sección usando la misma plantilla y luego modificandola a según necesites. Si por ejemplo vendes camisetas e inciensos, uno para camisetas y otro para inciensos y pondrás los códigos en un gadget "HTML/Javascript". Se podría hacer con un sólo blog que fue mi idea en un principio, pero puede ser confuso buscar los botones de compra de cada producto así que cree un blog para cada producto con sus precios en la barra lateral como en el ejemplo. Si solo vendes un un producto o unos pocos con un sólo blog tienes suficiente.
A la hora de crear el botón comprar, etc, si al principio en le paso1 en vez de elegir en el menú "comprar productos seleccionas "donaciones" crearas el típico botón "Donar que veras en algunos sitios, si lo personalizas usando tu propia imagen puedes crear uno como el de "invitame a un café" que ves en este blog en la barra lateral o puedes ver en otros.
Poco a poco vamos construyendo nuestra tienda a golpe de blog ahora ya podemos vender y recibir el pago en nuestra cuanta de Paypal. El dinero ingresado lo puedes usar para compras en Internet o bien transferirlo a tu cuenta bancaria.
Mini tutorial grafico Leer más...