El programa ListGarden ™ es una herramienta para crear manualmente y mantener los canales RSS. (Para obtener información sobre qué es un feed RSS, lea la sección "¿Que es RSS?".) Es fácil de usar una herramienta de código abierto funciona con una interfaz de navegador que puede correr localmente en un equipo con Windows, Mac OS X o Linux, o acceso remoto a través de un servidor web. Los archivos XML resultantes se pueden almacenar localmente o copiar automáticamente a un servidor web remoto utilizando FTP. Es útil para los canales RSS que deben mantenerse sin un sistema automático que tenga una capacidad de generación de RSS. Se puede usar los canales RSS para que los registros son el cambio, listas de eventos, listas de objetos físicos, o listas de correo y podcasts manualmente Autor weblogs. (Automático incorporado con capacidad de incluir en RSS weblog más herramientas de autoría y de algunos sistemas de gestión de contenido). El programa no requiere ningún conocimiento de XML o el formato de datos RSS, y se ajusta para una rápida adición de nuevos artículos y la edición sencilla.
ListGarden puede producir un archivo HTML opcional compañero humano para los navegadores de leer. También tiene lista básica de mantenimiento de las funciones de toma de utilidad como un simple administrador de la lista. RSS XML y HTML se pueden subir archivos a cualquier sitio de almacenamiento. La mayoría de los ISP, como Earthlink, Comcast, Verizon y prestar servicios básicos de alojamiento web de almacenamiento a sus clientes que pueden utilizarse para celebrar RSS archivos XML y HTML, así que usted puede publicar las listas, incluso si usted no tiene un sitio web principal.
INSTRUCCIONES DE USO


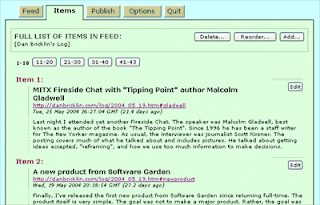
 A continuación añadir nuevos elementos a la alimentación de RSS:
A continuación añadir nuevos elementos a la alimentación de RSS:


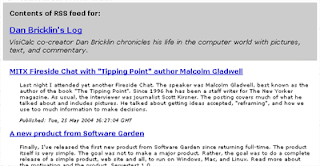
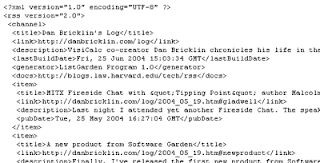
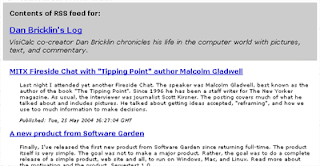
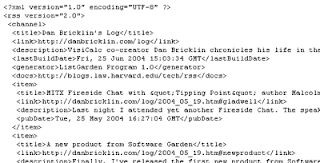
 El resultado es un archivo XML en formato RSS, y un archivo HTML opcional compañero que la gente pueda leer con un navegador:
El resultado es un archivo XML en formato RSS, y un archivo HTML opcional compañero que la gente pueda leer con un navegador:

 Usted puede mantener cualquier número de canales RSS:
Usted puede mantener cualquier número de canales RSS:

Usted puede mantener la operación y se pueden personalizar: y el número de canales RSS.
 Para sistemas Microsoft Windows, ListGarden está disponible como un único archivo ejecutable que pueda lanzar un navegador para controlar que cuando se ejecuta. Clic en el botón "Salir" botón en la pantalla sale del programa. También puede controlar desde un icono en la bandeja del sistema.
Para sistemas Microsoft Windows, ListGarden está disponible como un único archivo ejecutable que pueda lanzar un navegador para controlar que cuando se ejecuta. Clic en el botón "Salir" botón en la pantalla sale del programa. También puede controlar desde un icono en la bandeja del sistema.
ListGarden está escrito en el lenguaje Perl. Se puede ejecutar directamente en muchos de Mac OS X, Linux y otros sistemas de tipo Unix, así como en muchos servidores Web que tienen el medio ambiente Perl instalado. El único archivo ejecutable para sistemas Microsoft Windows incluye el entorno de Perl incorporado, y funciona en la mayoría de las máquinas normales de Windows sin software adicional.
ListGarden se puede ejecutar en uno de los dos métodos generales: local o remota. En ambos casos, el funcionamiento del producto se logra a través de un navegador web normal. Cuando se ejecuta a nivel local, el navegador se conecta a la ListGarden programa se está ejecutando en la misma máquina. (ListGarden pueden comunicarse a nivel local a través de HTML y HTTP, que es entendido por el navegador - no necesita un servidor web en tu ordenador). Cuando se ejecuta remotamente, el navegador se conecta a través de Internet a un servidor web normal que luego se ejecuta como un ListGarden normal del programa CGI. En ambos casos, almacena la información sobre la fuente RSS en un archivo en la misma máquina para que siempre pueda continuar desde donde lo dejó. En ambos casos, al "publicar" una actualización de la RSS, ListGarden conecta al servidor web el último sistema para cargar una copia actualizada del archivo XML que constituye la fuente RSS. Opcionalmente, puede guardar el archivo XML en la máquina local donde se ejecute. El archivo HTML compañero opcional se pueden crear en el mismo directorio que el archivo XML o en un directorio diferente.
Diagrama de funcionamiento:

Todavia no he instalado el invento en ninguna parte ni he probado ninguna de las versiones para poder daros más datos. Cuando tenga algo de tiempo lo probare en alguno de mis sitios estaticos para poderos contar más detalles de como se instala y que problemas se puede encontrar. En todo caso sera como se hace en un ordenador con Linux que es el sistema operativo que utilizo. Mientras espero que esta información y vuestro ingenio sea suficiente. Si algun@ de vosotr@s lo hace antes o tiene nueva información no dudar en hacermelo saber.
Podeis descargaros las diferentes versiones desde aquì:
Leer más...
INSTRUCCIONES DE USO
Aquí está una descripción de los diferentes pasos que tomar cuando se utiliza ListGarden.
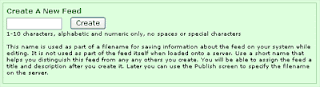
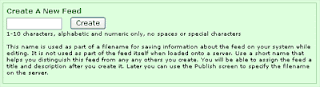
Para crear un feed RSS has de comenzar por la asignación de un nombre corto local para la alimentación de RSS que se utiliza para crear un archivo de datos y, a continuación, rellene el título y la descripción de la fuente RSS y la URL del sitio web se refiere a:
Para crear un feed RSS has de comenzar por la asignación de un nombre corto local para la alimentación de RSS que se utiliza para crear un archivo de datos y, a continuación, rellene el título y la descripción de la fuente RSS y la URL del sitio web se refiere a:


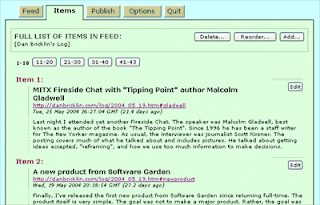
 A continuación añadir nuevos elementos a la alimentación de RSS:
A continuación añadir nuevos elementos a la alimentación de RSS:

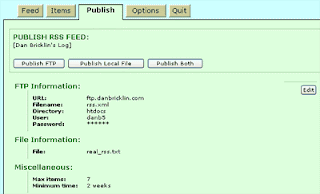
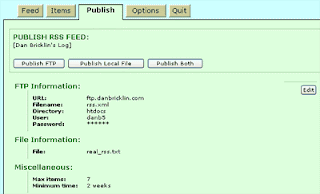
Por último, se introduce el destino y publicar la información de fuentes RSS:
 El resultado es un archivo XML en formato RSS, y un archivo HTML opcional compañero que la gente pueda leer con un navegador:
El resultado es un archivo XML en formato RSS, y un archivo HTML opcional compañero que la gente pueda leer con un navegador:
 Usted puede mantener cualquier número de canales RSS:
Usted puede mantener cualquier número de canales RSS:
Usted puede mantener la operación y se pueden personalizar: y el número de canales RSS.
 Para sistemas Microsoft Windows, ListGarden está disponible como un único archivo ejecutable que pueda lanzar un navegador para controlar que cuando se ejecuta. Clic en el botón "Salir" botón en la pantalla sale del programa. También puede controlar desde un icono en la bandeja del sistema.
Para sistemas Microsoft Windows, ListGarden está disponible como un único archivo ejecutable que pueda lanzar un navegador para controlar que cuando se ejecuta. Clic en el botón "Salir" botón en la pantalla sale del programa. También puede controlar desde un icono en la bandeja del sistema.ListGarden está escrito en el lenguaje Perl. Se puede ejecutar directamente en muchos de Mac OS X, Linux y otros sistemas de tipo Unix, así como en muchos servidores Web que tienen el medio ambiente Perl instalado. El único archivo ejecutable para sistemas Microsoft Windows incluye el entorno de Perl incorporado, y funciona en la mayoría de las máquinas normales de Windows sin software adicional.
ListGarden se puede ejecutar en uno de los dos métodos generales: local o remota. En ambos casos, el funcionamiento del producto se logra a través de un navegador web normal. Cuando se ejecuta a nivel local, el navegador se conecta a la ListGarden programa se está ejecutando en la misma máquina. (ListGarden pueden comunicarse a nivel local a través de HTML y HTTP, que es entendido por el navegador - no necesita un servidor web en tu ordenador). Cuando se ejecuta remotamente, el navegador se conecta a través de Internet a un servidor web normal que luego se ejecuta como un ListGarden normal del programa CGI. En ambos casos, almacena la información sobre la fuente RSS en un archivo en la misma máquina para que siempre pueda continuar desde donde lo dejó. En ambos casos, al "publicar" una actualización de la RSS, ListGarden conecta al servidor web el último sistema para cargar una copia actualizada del archivo XML que constituye la fuente RSS. Opcionalmente, puede guardar el archivo XML en la máquina local donde se ejecute. El archivo HTML compañero opcional se pueden crear en el mismo directorio que el archivo XML o en un directorio diferente.
Diagrama de funcionamiento:

Todavia no he instalado el invento en ninguna parte ni he probado ninguna de las versiones para poder daros más datos. Cuando tenga algo de tiempo lo probare en alguno de mis sitios estaticos para poderos contar más detalles de como se instala y que problemas se puede encontrar. En todo caso sera como se hace en un ordenador con Linux que es el sistema operativo que utilizo. Mientras espero que esta información y vuestro ingenio sea suficiente. Si algun@ de vosotr@s lo hace antes o tiene nueva información no dudar en hacermelo saber.
Podeis descargaros las diferentes versiones desde aquì:
- Version ejecutable para Microsoft Windows
- Versión Generica Perl para Mac OS X
- Versiòn generica Perl
- Ejemplo de funcionamiento
- Completo tutorial(ingles)
- Todo sobre feeds RSS
- PDF sobre feeds RSS
- Crear un canal o archivo RSS
- Fuente